Introduction
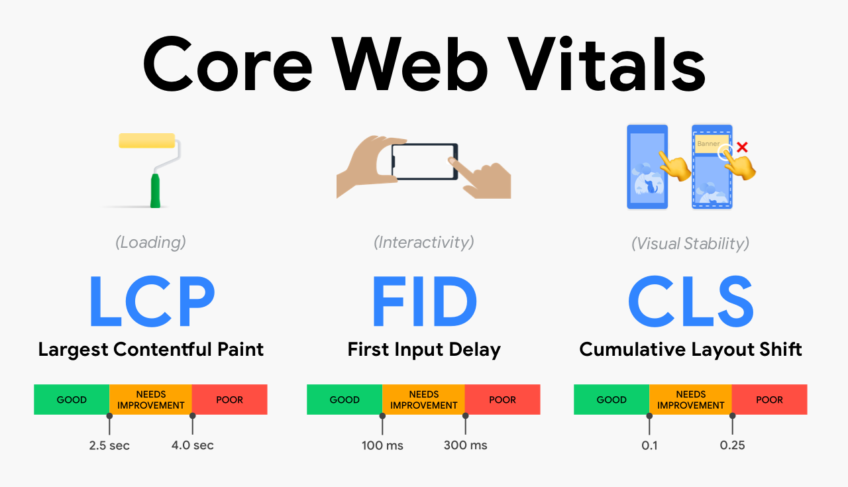
Core Web Vitals are a set of three metrics designed by Google to assess the interactivity, visual stability and loading speed. It has now become the latest search ranking factor. It helps developers to understand the experience of users about the webpage.
What are Core Web Vitals?
Core Web Vitals recognises the issue of user experience. It creates a metric for three main areas of user experience:
- the performance of page loading,
- simple interaction and
- visible stability of a page from the user’s viewpoint.
All these metrics provide different viewpoints on different elements that influence the interaction and engagement with the website.
It is necessary to not forget that metrics won’t describe the complete details on a website. Each metrics are put together to help the troubleshoot problems of developers in an effective and specific way.
There are three main metrics of Core Web Vitals to improve the performance of your website:
1) Largest Contentful Paint (LCP)
Largest Contentful Paint is one of the Core Web Vitals metrics used by the site owners to evaluate the experience of users. It improves the loading time which creates a positive experience for the users.
If a page loads quickly it gets a higher rank in Google.It attracts more visitors and improves conversion rates compared to a slow loading page. LCP takes place within the first 2.5 seconds of when a page begins to load.
How to improve LCP
Some ways to improve LCP are
- Categorize loading of resources
- Do not make files too large
- Use caching
- Do not host resources on different servers
2) Cumulative Layout Shift (CLS)
A site owner always wants to increase the conversion and sales of the site. It is required to make it simple for the users to connect with links and buttons on a site.
Cumulative Layout Shift is a metric that recognises buttons and links that move after the loading of a page.
It measures the visible stability of a page at the time of loading. It executes the measurement by looking at the bigger size of elements and distance of their movement.
There are some common reasons of CLS:
- Images without any measurement
- Ads, iframes and embeds without any dimensions
- Insert the content in JavaScript
- Try to put in fonts or styles late in the load.
If you opt for CLS in PageSpeed Insights, you will be able to see all the related issues such as Avoid large layout shifts.
3) First Input Delay(FID)
First Input Delay calculates interactivity. It measures responsiveness of a page at the time of loading element inputs by the users.
It is required for the website owners to provide a good user experience following FID i.e.100 milliseconds.
According to Google, FID is essential because it takes into account how real life users are interacting with the websites.
FID will be replaced in March 2024 by Interaction to Next Paint (INP) as a Core Web Vital.
Where do you find Core Web Vitals?
The Core Web Vitals are measured through any six tools available for developers. These are Chrome UX Report, PageSpeed Insights, Lighthouse, Chrome DevTools, Search Console and Web Vitals Chrome Extension.
There are some major differences between these tools. Some of them use the field data while other tools observe the performance by imitating the behavior of users in a lab environment.
Search Console is used as the Core Web Vitals dashboard.It keeps an eye on the entire website. Lighthouse and DevTools are best for the real work of page optimization.
Importance of Core Web Vitals
According to Google, Core Web Vitals uses the signal of page experience as a tie-breaker.It happens when there are many pages with similarly great and appropriate content.
There are some things such as quality content, page authority and search intent which should not be overlooked at the time of optimization for Core Vitals
Google has been saying that they are trying to make the page performance an official Google ranking factor.
Page Experience is a hotchpotch of factors that are required for user experience. It includes Mobile-friendliness,HTTPS, absence of interstitial pop-ups, and safe-browsing.
Future for Core Web Vitals
Core Web Vitals has created a latest branch of search optimization. It is not clear how it will be helpful in the upcoming time but Google has described some features
Ranking Signals
Core Web Vitals has become one of the most ranking signals. Google has said there will be more improvement in page performance and website rankings after changes.
Top Stories
Earlier Google was badly criticized for not expanding the advantages of AMP. But now it seems that the Core Web Vitals has finally tried to bridge the gap.
New Metrics
Core Web Vitals are getting extensions to add or replace other metrics for user experience in future. Likewise, Interaction To Next Paint(INP) will replace FID in March 2024.
Introduction of Core Web Vitals is really good news for the web developers and also for users. It does have a big impact on SEO. To make improvements in Core Web Vitals, it is difficult to do for SEO.