Allow Google read the page as user does
You should help Googlebot to see your page the similar approach a user take on. If you want to get best rendering and indexing for your webpage, continuously permit Googlebot to use the image files, CSS and Java Script accessed by your page. In case, your website’s robots.txt file don’t permit to crawl these properties, it directly harms your algorithms and disturb in rendering and indexing your content and its effect shows on rankings.
Recommended Actions:
- Ensure that Googlebot can crawl the properties (image files, CSS and Java Script) by using the Fetch Tool(Google Tool). This tool helps you know exactly how Googlebot read and renders your texts. It will also allow you to find out the indexing errors on your page and fix it.
- Keep in check the robots.txt file using Google Search
Create perfect and fresh titles for your page
A title appears first in front of users and search engines that tells them about the subject of the page. The <title> tag is positioned in the <head> section of the HTML file. You should always create a fresh title for every page on your website.

Think attractive titles for search results
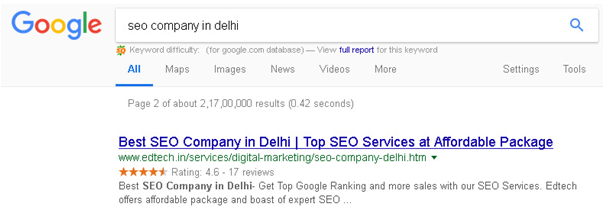
If you find your site in search result page that means the title tag may appear in the leading sentence of the results. The title for your home page should contain website or business name or else some other significant details in terms of location, offering, products or products.
Best Practices
Perfectly refer to the page’s content
Get a title that states logically and successfully connects the subject of the content.
Avoid:
- Getting a title that has no relativity to the page’s content
- Using Default Title like “New Page 1” or “Default Title”.
Create fresh titles for individual page
Each of your website’s page should have a distinctive title, which supports search engine to know how each page is different from others on your website. If your site has distinct mobile pages, make sure it has good titles too.
Avoid:
- Keeping a single title on all your website’s page content or for group of pages.
Focus on short, but expressive title
Titles should be short, but able to define the content. If title is lengthy or unrelated, Google may consider a part of it or any that is automatically created in the search result. Google may also display different titles based on visitor’s enquiry for searching.
Avoid:
- Creating too long titles that are unsupportive for users.
- Putting unnecessary keywords in the titles.
Use Description Meta Tag
A description meta tag allows search engines to get a general idea about the page. A page’s tile can be a few words or phrases, whereas a description meta tag can be a sentence or a short paragraph. Google Search Console generates a brief HTML improvement report that will tell you if your meta description is short, long or duplicate description meta tags. Similar to <title> tag, this is also kept in the <head> part of HTML file.

Advantages of description Meta Tags
Actually description meta tags is a short paragraph and Google values it as scraps for your pages. We say it so because Google use important part of your page’s text if it go well with a user’s enquiry. Putting description meta tags to each page is an effective idea to save your site in case Google don’t find an appropriate document to use as scraps.

Best Practises
Accurately Summarize the page content
Create a short content that draw user’s interest if they see description meta tag in the search result. Well there is no short or long text in it, make sure it is completely visible in search and contain sufficient information that a user need to find out the page is useful or not.
Avoid:
- Adding a description meta tag without any connection to the page’s content.
- Adding non-specific descriptions like “the web page related to”.
- Adding keywords in the description.
- Adding the whole document’s content into the description meta tag.
Use different and inimitable descriptions for all pages
Different meta tag description for different pages help users as well as search engines. If your site has more than thousands of pages, creating meta tag description is perhaps not possible. In such case, you could generate meta description by design on every page’s content.
Avoid:
- Using same meta tag description for all of your pages on the site.
Use Heading Tags to highlight Main Text
Well, very few of us know that heading tags are used to highlight the text in compare to normal text on the site’s page. This is like a sign to users that this text is related to their query and could help them to get an idea about the content below the heading text. Numerous heading sizes used to make a sequence for your content and also make comfortable for users to go through your text.
Best Practises:
Imagine you’re writing an outline
Just like you write an outline for a page, add some thoughts like what will be headings and sub-headings of the content on your site’s page and select where you can use <head> tags correctly.
Avoid:
- Putting description in heading tags that is not useful in describing the content of the page.
- Adding heading tags close to <em> and <strong> as they appear more suitable.
- Irregularly shifting from one <head> tag to another.
Use headings carefully crosswise the page
Using heading tags at the right place will make your page more sensible. Numerous heading tags on a single page can create confusion for users to read the content and find out where one paragraph ends and next starts.
Avoid:
- More practice of heading tags on a single page.
- Making lengthy headings.
- Using heading tags for text and not structure.
Insert Structured Data Mark-up
Structured data is a programme that can be inserted to your website’s page to define the content and make it easy for Google to understand what the page is all about. Search engines will use this information to show your content useful in search results. Thus in result, it will help you to get the right customers for your business.

For example, if you are running an online store and get score for a single product page, this help users to know that the page contains bicycle, specifications, prices and customer reviews. Users get details in scraps for related queries in search results. Moreover, applying structured data mark up for effective results, users may get results in others formats like – if you have online toys store, mark up the opening and closing hours will help your customers to reach you exactly at the time.
You can mark-up numerous trade-related objects:
- Products offering
- Location of your business
- Product Videos
- Store Opening/closing hours
- Events starting and ending listing
- Food Recipes
- Business logo and so on!
We suggest you to use structured data with any notations (supported to your file) mark up to define the content. Also it can be added to the HTML programme to the website’s page. Otherwise you can use tools such as Markup Helper and Data Highlighter.
Best Practises:
Use Structured Data Testing Tool to check Markup
The minute you have marked up a page’s content, you can apply testing tool to confirm that everything is right to implement. You can now add the URL in the content or just copy the HTML code which has the mark-up.
Avoid:
- Applying worthless markup.
Apply Data Marker
If you want to go little experimental then try structured markup deprived of making changes in the source programme of your website, then use Data Marker that supports a group of content. Also want to make the markup code flexible to copy and paste to website’s page, then use Markup Helper.
Avoid:
- Replacing the source program of your website when you not sure about using markup.
Monitor the movement of marked up pages
It is very simple as the structured data report shows how many pages have been identified with special markup, times they appeared in results page and hits received by visitors.
Avoid:
- Including markup data which is invisible for users.
- Creating false analyses or inappropriate markups.
Think as per Google and user’s point of view and make it possible for them to understand your content easily so that you could get maximum advantages of your content.
Visit us for Digital Marketing or Web Design & Development





























